目录
1.Seaborn风格设置
1.1 主题设置
1.2 轴线设置
1.3 移除轴线
1.4 使用字典传递函数
2.设置绘图元素比例
2.1 设置绘图元素比例paper
2.2 设置绘图元素比例poster
2.3 设置绘图元素比例notebook
Seaborn将Matplotlib的参数划分为两个独立的组合,第一组用于设置绘图的外观风格,第二组用于将绘图的各种元素按比例缩放。控制这些参数的接口主要有两对方法:
- 控制风格:axes_style(),set_style();
- 缩放绘图:plotting_context(),set_context()。
1.Seaborn风格设置
1.1 主题设置
set_style()用于设置主题,Seaborn有5个预设的主题,以下是这5个预设主题的简要介绍:
-
“darkgrid”:深色网格主题,具有灰色背景和暗色网格线,在绘制时可以提供良好的对比度和可读性。
-
“whitegrid”:白色网格主题,类似于"darkgrid",但背景是白色的,适用于需要明亮背景的情况。
-
“dark”:深色背景主题,具有漆黑的背景和浅色文本,适用于在黑暗环境中查看图形。
-
“white”:白色背景主题,与"dark"相反,具有白色背景和深色文本,适用于明亮的环境。
-
“ticks”:轴刻度线主题,具有刻度线和标签,适用于显示轴上的刻度线和标签。
python">import seaborn as sns
import numpy as np
import matplotlib.pyplot as plt
def sinplot(flip = 2):
x = np.linspace(0,20, 50)
for i in range(1,5):
plt.plot(x, np.cos(x + i * 0.8) * (9 - 2*i) * flip)
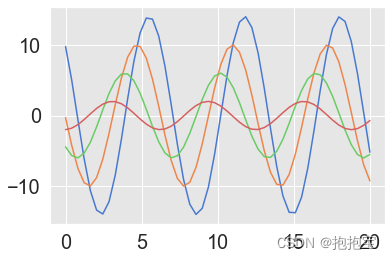
sinplot()
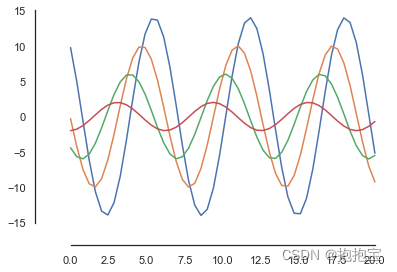
sns.set_style("white") #设置主题
sinplot()
结果图:

1.2 轴线设置
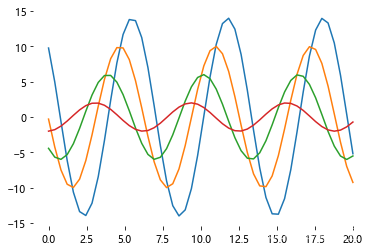
python">sinplot()
sns.despine(offset = 20, trim = True) sns.despine()是seaborn库中的一个函数,用于移除绘图中的轴线(spines)。该函数提供了一些参数来控制轴线的移除方式。其中,offset参数用于调整轴线和绘图区域的距离,trim参数用于控制是否根据实际的数据范围截取轴线。
结果图:

1.3 移除轴线
python">sinplot()
sns.despine(left = True,bottom = True)
结果图:

1.4 使用字典传递函数
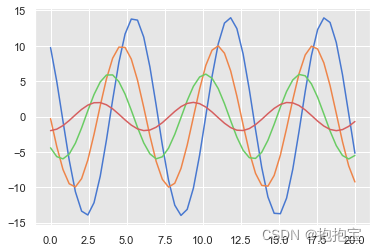
python">sns.set_style("darkgrid", {"axes.facecolor": ".9"})
sinplot()结果图:

2.设置绘图元素比例
2.1 设置绘图元素比例paper
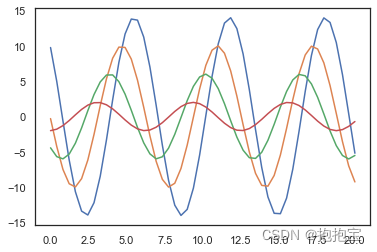
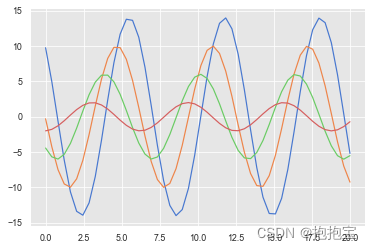
python">sns.set_context("paper")
sinplot()
结果图:

2.2 设置绘图元素比例poster
python">sns.set_context("poster")
sinplot()
结果图:

2.3 设置绘图元素比例notebook
python">sns.set_context("notebook", font_scale = 1.8, rc = {"lines.linewidth": 1.5})
sinplot()结果图: